プロの着地点 - 高品質なランディングページを素早く作成
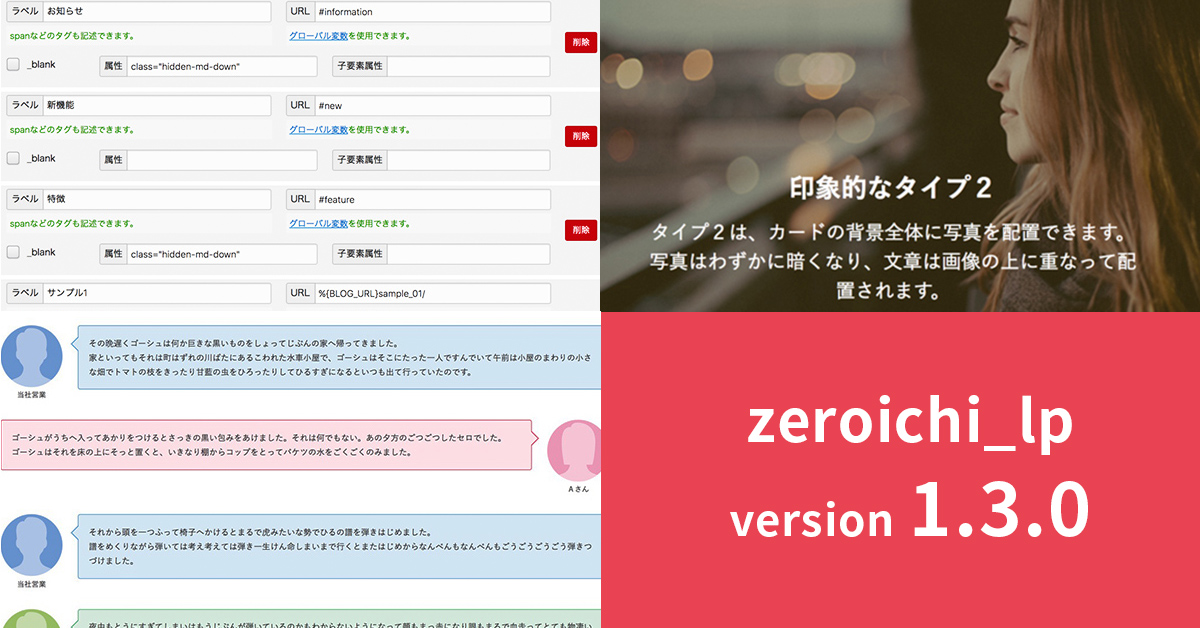
文字を含む画像にも対応
製品のランディングページの場合、メインビジュアルが決まっている場合があります。このテーマの「スライドショー」「画像全面」ユニットでは、見出しを非表示テキスト(alt属性)で指定することもできます。
テーマの活用例
ウェブディレクターの場合

新商品のランディングページの入稿が一週間遅れ!?発売日はずらせないし、いちから制作してたら絶対間に合わないって!
どこかに、サクッといい感じでまとめてくれるテンプレってない?俺は制作はできないけど、テキスト修正とか、同時進行で手伝えるともっといいね。
どこかに、サクッといい感じでまとめてくれるテンプレってない?俺は制作はできないけど、テキスト修正とか、同時進行で手伝えるともっといいね。
デザイナーの場合

頑張ってデザインしたランディングページ。「すごくいいので申し訳ないんだけど、修正してほしい」って言われちゃった。
今回は予算の関係でレンタルサービスを使うから、細かい配置や色の調整ができないんだって。無料とは言わないけど、お値打ちの予算できれいなページを作る方法ってないのかな?
今回は予算の関係でレンタルサービスを使うから、細かい配置や色の調整ができないんだって。無料とは言わないけど、お値打ちの予算できれいなページを作る方法ってないのかな?
コーダーの場合

ランディングページは成果が出てナンボ。そんなことはわかってます。でも「男性・女性別でページの雰囲気を変えて」「商品ごとにページを作って」「二回目の訪問ではちょっとだけ表示を変えられる?」…
うわー!ボク、何個ページを作ったらいいんすか!いちいちJavaScript書いていられないですよ!
うわー!ボク、何個ページを作ったらいいんすか!いちいちJavaScript書いていられないですよ!
HTMLヘッダの追加
このテーマでは、ブログ単位・エントリー単位でhead要素を任意に追加することができます。上の「テーマの活用例」関連のユニットと、ページ最後尾の購入ボタンでは、head要素にCSSを追加することで、テーマ内に存在しない色を指定しています。
新着情報の表示
「スライドショー」ユニットのタイプで「エントリーを表示する」を選択すると、「お知らせ(information)」カテゴリーに含まれているエントリーの新着情報を表示します。各スライドの画像は、エントリーの「アイキャッチ画像」フィールドの内容が表示されます。

これは「カード4枚」ユニットです。カードには写真を含めることができます。

カード4枚ユニットは、スマートフォンでは2✕2表示となります。

見出しのテキストを入力しなかった場合、見出しは表示されません。

ボタンのリンク先を指定しなかった場合、カードにはボタンが表示されません。
価格、管理画面デモサイト提供等、詳しくは購入フォームからお問い合わせください。
※ zeroichi_lpのご利用にあたっては、別途、a-blog cmsライセンスのご購入(スタンダードライセンスの場合、52,500円)が必要となります。
※提携等のご相談は「お問い合わせフォーム」からお願いいたします。
※当テーマは、独自ライセンスでのご提供となります。利用規約・ライセンスの詳細はこちら