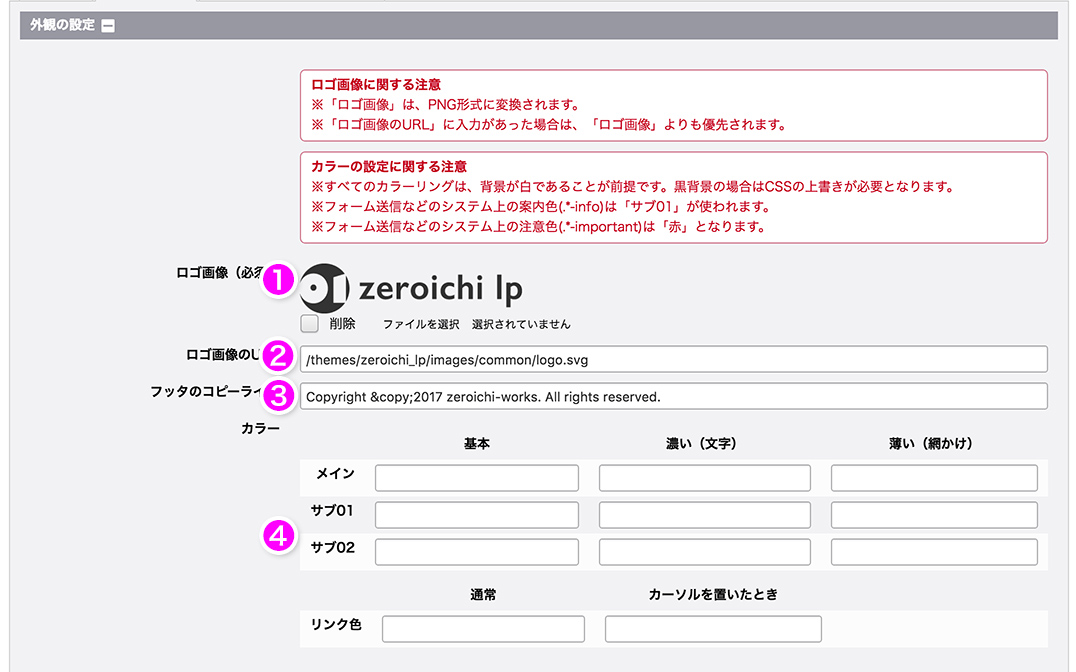
❶ ロゴ画像
ヘッダに常に表示される、ロゴ画像をアップロードしてください。❷で画像のURLを指定する場合は、zeroichi_lpロゴを削除する(削除にチェックを入れて保存)だけで問題ありません。PNG形式、高さ100px以上が推薦サイズです。
❷ ロゴ画像のURL
❶よりも優先されます。ロゴ画像にSVG形式を利用する場合は、画像を「メディア」にアップロードするか、サーバー内に別途アップロードして、ここにURLを入力してください。
❸ フッターのコピーライト
サイト名やブランド名のコピーライトに変更してください。
❹ カラー
テーマ内で使用されている、3つのカラーを変更することができます。
16進数・rgb・色名など、CSSで使用可能なカラーコードを入力できます。
| 種類 |
識別名 |
お薦めの色 |
| メイン |
first |
ブランドカラー、会社ロゴカラー |
| サブ01 |
second |
メインと衝突しにくい、彩度が低い色(よくわからなければ、初期値の黒系のままか、ゴールド系が無難です) |
| サブ02 |
third または info |
メインとは色相が異なる色(ふたつ目のランディングページのメインカラーとする手もあります) |
| 注意色 |
important |
フォームのエラーなどの色です。必ず赤となり、管理ページからは変更できません。 |
| リンク色 |
- |
テキストリンクの色です。 |
| 種類 |
説明 |
| 基本 |
通常状態です。ボタンの色、カードユニットの見出しなどに使用されています。 |
| 濃い(文字) |
ボタンにカーソルを置いたときの色や、文字色に使用されます。「基本」が充分なコントラストであれば、同じで構いません。緑・ゴールドなどは、文字に使用するとかなり薄く見えます。別途指定することをお薦めします。 |
| 薄い(網かけ) |
装飾用クラスの .bg-fade を使用したときや、フォームの確認アラートの背景色などに反映されます。かなり薄くした色を指定してください。 |
※識別名は、装飾用CSSの色関係のクラスに対応しています。詳しくは、スタイルガイドを参照ください。