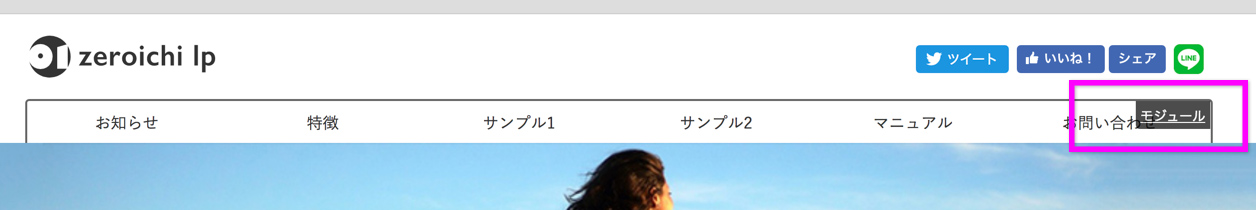
ログイン中の状態で、トップページのグローバルナビゲーションにカーソルを置くと、右上に「モジュール」リンクが表示されます。
クリックすると、ナビゲーション編集画面へ移動します。
ナビゲーションの設定
zeroichi_jpの、グローバルナビゲーションを編集する手順です。
a-blog cmsのナビゲーション編集画面は、バージョン2.8からリニューアルされました。このページでは2.8以降の画面で解説します。
テキストとリンク先を編集する
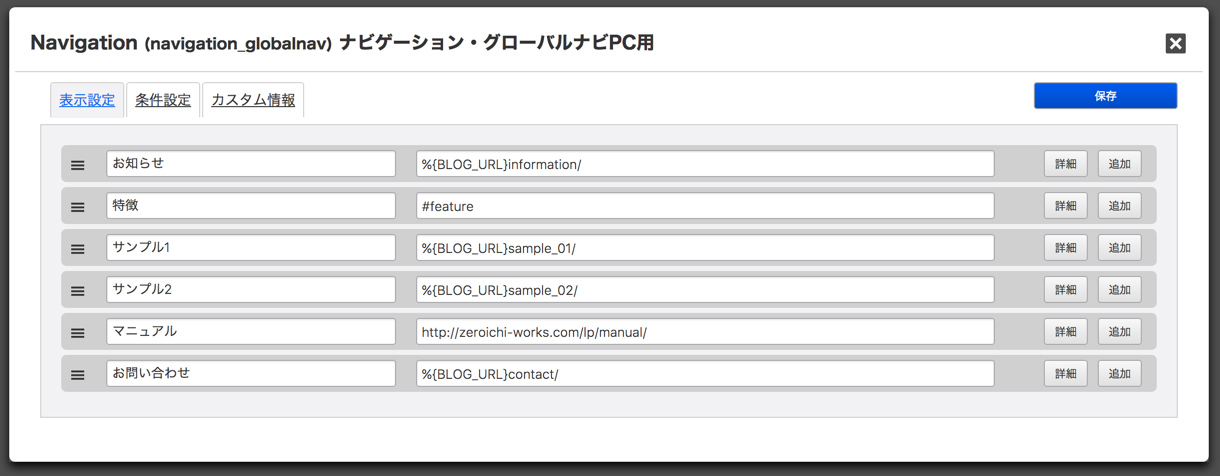
ナビゲーションの編集画面は、左側の入力欄が表示テキスト、右側の入力欄がリンク先URLとなります。
表示テキストにはspan等のHTMLのインライン要素、URLにはa-blog cmsのグローバル変数を入力できます。
例えば、以下のように入力すると、スマートフォンでは表示テキストを短くすることができます。
<span class="hidden-sm-down">zeroichi_lpの</span>特徴
リンクの追加
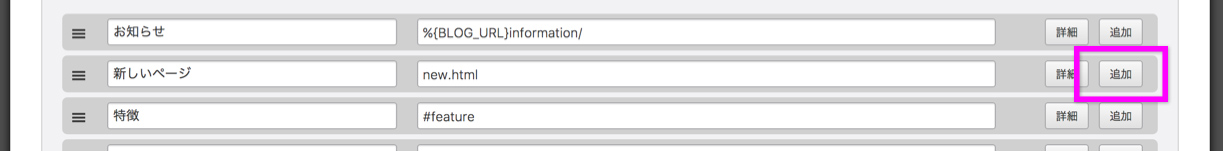
各リンクの「追加」ボタンをクリックすると、そのリンクの下(次)に新しいリンクが追加されます。
「保存」ボタンをクリックすると、更新が反映されます。
ページ内リンクを作成した場合の挙動
グローバルナビゲーションでは、「#」ではじまるページ内リンクを作成すると、スムーズスクロールで移動する演出が追加されます。
属性を編集する
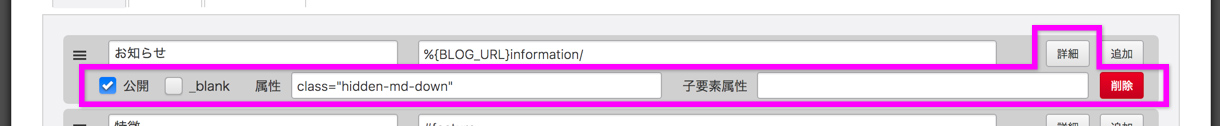
各リンクの「詳細」ボタンをクリックすると、以下の設定が表示されます。
| ラベル | 説明 |
|---|---|
| 公開 | チェックを外すと、削除せずに非公開にできます。 |
| _blank | チェックを入れると、リンク先が別ウィンドウで表示されます。 |
| 属性・子要素属性 | ナビゲーションのli要素、a要素に属性を追加できます。例えば、属性に class="hidden-md-down" と入力すると、タブレット以下で非表示となります。 |
| 削除 | 項目を削除します。 |
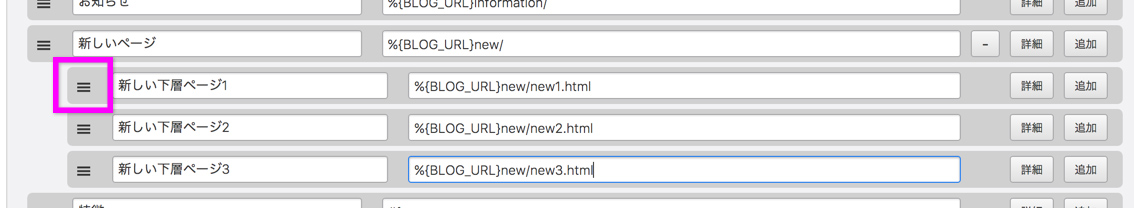
下層ナビゲーションを追加する
グローバルナビゲーションは、二段階までの階層表示に対応しています。ご利用の際は以下の点にご注意ください。
- ログイン中は、a-blog cmsの編集機能の仕様の関係で、下層ページを表示できません。ログアウトしてご確認ください。
- 「マウスオーバー」が前提となっているため、スマートフォンでは表示できません。
リンクを追加してから、各項目の「三」をドラッグすると、順番や親子関係を変更することができます。
右に一段階移動すると、下層ページとなります。
トップページ以外でナビゲーションを表示する
zeroichi_jpでは、トップページ以外のグローバルナビゲーションの表示に対応していません。表示したい場合は、以下のいずれかの方法をお試しください。
1) HTMLを直接入力する
最も簡単な方法です。独自のナビゲーションを作成したい場合や、メインビジュアルの後にナビゲーションを表示したい場合にも、この方法で対応できます。
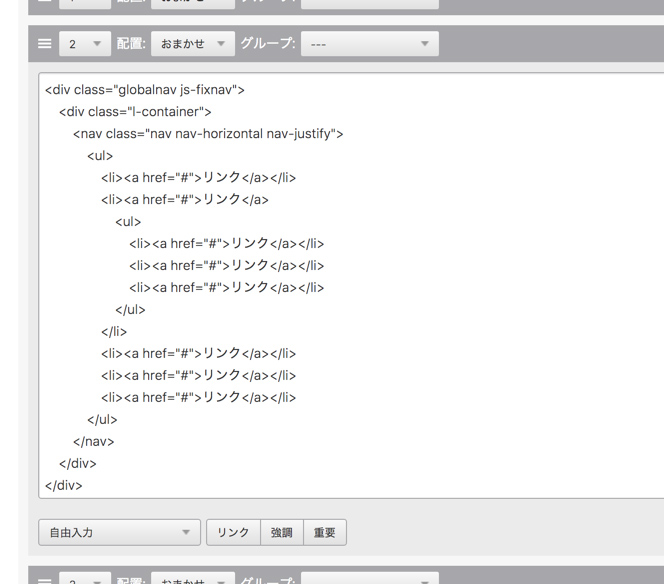
本文に「テキスト」ユニットを追加し、フォーマットを「本文」から「自由入力」に変更してください。
グローバルナビゲーションのコードは以下の通りです。「js-fixnav」クラスを削除すると、ナビゲーションが画面上部に固定されなくなります。
<div class="globalnav js-fixnav">
<div class="l-container">
<nav class="nav nav-horizontal nav-justify">
<ul>
<li><a href="#">リンク</a></li>
<li><a href="#">リンク</a>
<ul>
<li><a href="#">リンク</a></li>
<li><a href="#">リンク</a></li>
<li><a href="#">リンク</a></li>
</ul>
</li>
<li><a href="#">リンク</a></li>
<li><a href="#">リンク</a></li>
<li><a href="#">リンク</a></li>
</ul>
</nav>
</div>
</div>以降の方法は、zeroichi_jpのテーマを編集します。a-blog cmsでは、WordPressと同様の「テーマの継承」が可能です。差分テーマとして作成することをお薦めします。
https://developer.a-blogcms.jp/document/themes/inherit.html
2) トップページのナビゲーションを全ページに表示する
テーマ内の /include/header.html を、テキストエディタで開いてください。
グローバルナビゲーションが、「Touch_Top(ブログトップページのみ表示する条件分岐)」タグで囲まれています。このタグを削除して更新してください。
全ページに同じナビゲーションが表示されるようになります。
修正前
<!-- BEGIN_MODULE Touch_Top --> <!--#include file="/include/parts/global_nav.html"--> <!-- END_MODULE Touch_Top -->
修正後
<!--#include file="/include/parts/global_nav.html"-->
3) カテゴリー別、またはエントリー別に編集可能なナビゲーションを表示する
ここでは概要のみ解説します。上級者向けの作業となるため、本当に編集可能にする必要があるのか、1)の方法でも良いか、事前に検討してください。
- 管理ページ「モジュールID」画面で「navigation_globalnav」を複製し、それぞれの条件用のモジュールIDを作成する
- テーマ内の
/include/parts/global_nav.htmlを複製し、それぞれの条件用のナビゲーションテンプレートを作成する - テーマ内の
/include/header.htmlをテキストエディタで開き、カテゴリー、またはエントリーの条件で読み込むテンプレートを変更させる
(グローバル変数を利用する方法と、IFブロックを利用する方法があります)
クイックスタートガイド
\\ ランディングページ公開! //