通常の手順で、a-blog cmsの初期インストールを行ってください。テーマは「Beginner」か「Site」のいずれかを選択することをお薦めします。
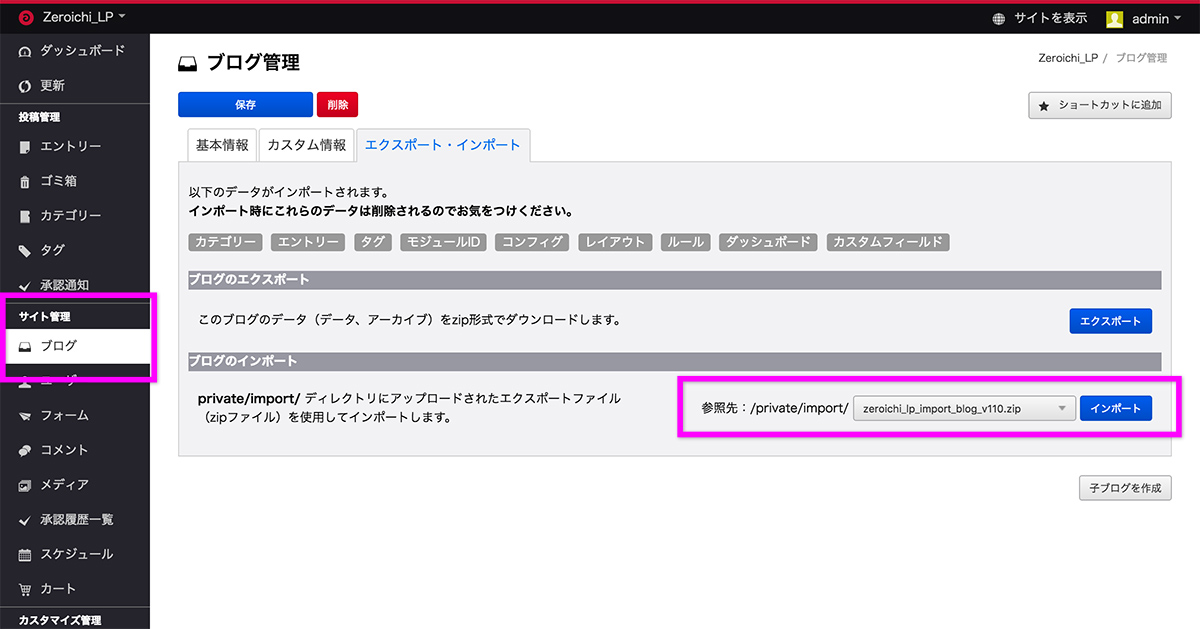
この先のインポートで、対象となるブログの、以下の情報が上書きされます。これらの変更は行わないようにしてください。
- カテゴリー
- エントリー
- タグ
- 管理ページ内の「ブログ管理」>「カスタム情報」
- 管理ページ内の「モジュールID」
- 管理ページ内の「コンフィグ」
- レイアウト(このテーマは対応していません)
- ルール
- ダッシュボード
アップロード画像に関する既知の問題
インポート先のブログが最初のブログではない(ブログIDが002以降)の場合、ランディングページ用ユニット内の画像がリンク切れになる問題を確認しています。
a-blog cmsの仕様の関係で、現時点では回避できません。002以降のブログへ導入する場合は、以下のいずれかで対応してください。
- 1. archivesディレクトリに手動で画像をアップロードする
- 後述の dist/private/import/ 内のインポート用のzipファイルを解凍し、中に含まれている /archives/001/ 以下を、サーバーの同じ階層にアップロードしてください。
※001のブログのアップロード画像と、zeroichi_lpの画像が混在する状態となります
- 2. ユニットに画像をアップロードし直す
- テーマ内で使用しているダミー画像は dist/themes/zeroichi_jp/images/_dummy/ 以下にあります。
- 3. 画像がリンク切れのまま制作をはじめる
- 表示が崩れていますが、動作自体には問題はありません。
既存のブログに導入する場合
既存のブログへのインストールは非推薦です。動作保証もできかねますが、以下の手順で可能と思われます。
また、archives/(ブログID)/ 以下に、テーマ用のアップロードファイルが追加されます。上書きされてしまうことはほぼありませんが、心配な場合はバックアップを取ってください。
- a-blog cms全体をバックアップする
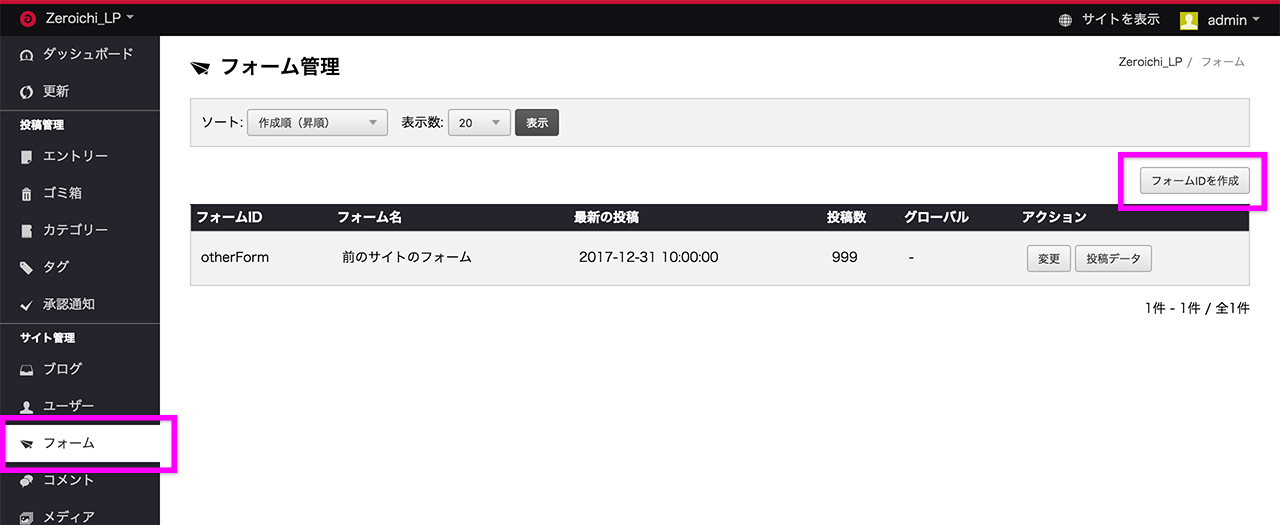
- 空の子ブログを作成する
- すべてのエントリーを空の子ブログへ移動する
- カテゴリーの設定をすべて控えておく
- インポート後に、エントリーを元のブログへ移動し、カテゴリーを設定し直す